背景
このサイトでは、WordPressのcocoonテーマをoneスキンで使っている。
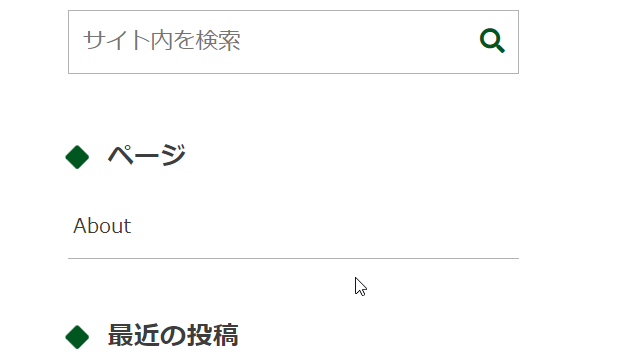
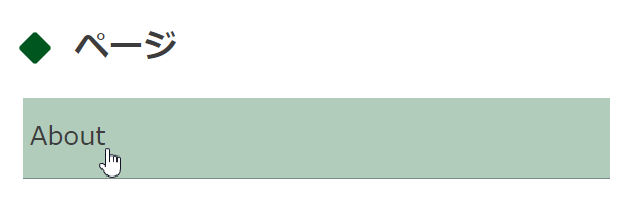
サイドバーウィジェットを修正していたところ、マウスオーバーで非常に見づらくなる問題が発生した。

ul li a:hover {
color: inherit;
background: #00561f;
opacity: .3;
}
対策とハマったポイント
対策
WordPressの追加CSS機能で以下を追記したところ、背景色だけ不透明度を下げることが出来た。🎉
aside.widget-sidebar ul li a:hover {
background-color: rgba(0, 86, 31, 0.3) !important;
opacity: 1 !important;
}

ハマったポイント
この色はCocoonのオプションで設定したキーカラーを薄くオーバーレイする仕組みなっている。
しかし、定義されたキーカラーの値を変数として背景色に設定して、不透明度だけ変更することは出来なかった。
ハマった原因
- CSSには背景色のみに不透明度を設定するオプションが無く、
background-colorで指定する必要がある background-colorをrgba()指定するときに、alpha以外をinheritすることが出来ないので、色を明示的に指定する必要がある- CSSでキーカラーはhexフォーマット (
#0ABCDE) の変数で定義されているが、hexフォーマットの変数をrgba()用のr, g, bフォーマットに変換する手段がCSSに存在しないので、「キーカラーの不透明度を下げた背景色」という指定が出来ない
結局どうしたか
rgba()の引数には、キーカラーで設定した値を変換した値をべた書きすることで、暫定対策とした。
キーカラーを変えたくなったときには、別途設定する必要がある。